Your comments
Hello,
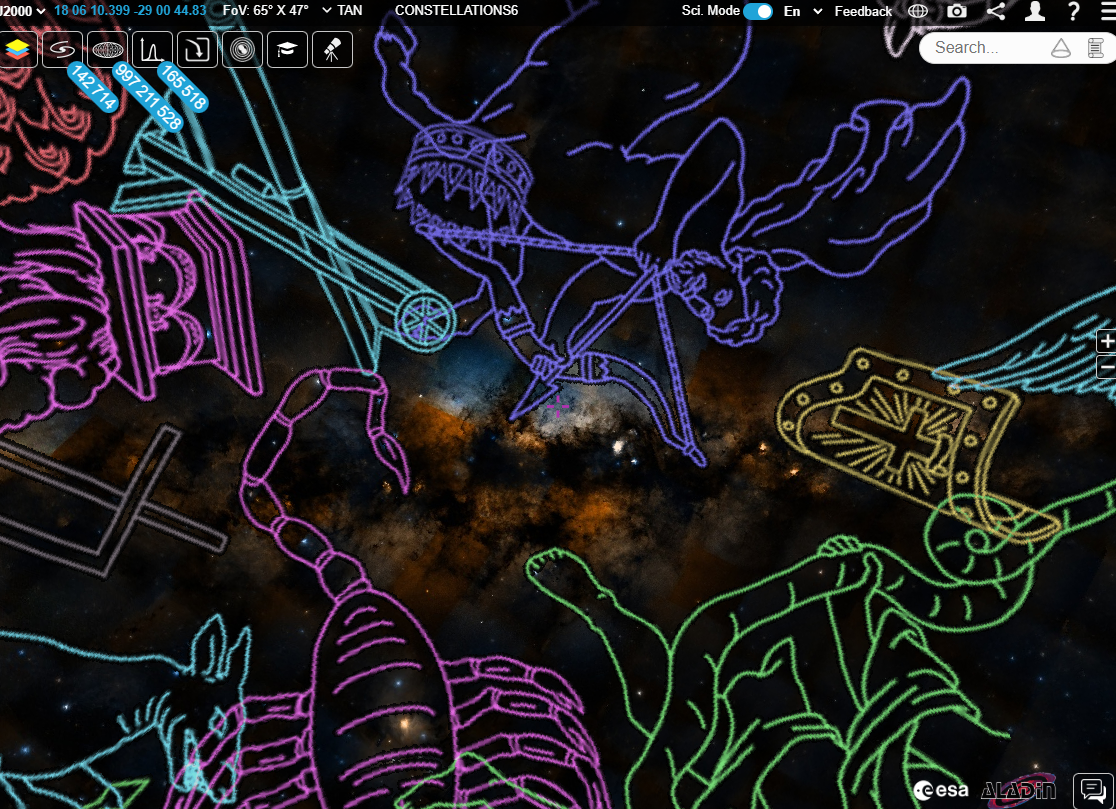
Here is a video demonstrating how you can achieve a similar result using existing ESASky functionality.

To reproduce the result in the above screenshot:
press "Select Sky" button -> Plus icon -> Browse HiPS Registry -> search for "Constellations" in the Title column -> Press the plus icon on the row of "CONSTELLATIONS3" -> Close Browser HiPS Registry dialogue -> In the "Select Sky Panel", Press the gear icon of the row of "CONSTELLATIONS3" -> Slightly decrease the opacity
Not very straightforward, but the core functionality is there :)
Cheers,
Henrik Norman
We've identified the issue as being related to Aladin Lite, and we've notified the developers of that tool. You can see the progress here: https://github.com/cds-astro/aladin-lite/issues/266
That is very helpful! Yes, all catalogues align nicely for me and all the others except one. We've now been able to reproduce it on one MacOS 10.15, but no other Macbooks (or other computers) so far. So the issue seems to only affect a few Macbooks. I bet you won't see the offset if you try it on your phone.
Anyway, hopefully, this is enough information to track down the issue. We'll keep you posted.
Thank you!
Hi Vasily,
Thanks for reporting this issue. The catalogues should align with the images, so you are definitely experiencing a bug.
It has proven to be very difficult to reproduce the issue. Would you mind sharing some additional information to help us resolve it?
- Does this issue happen every time you use ESASky (i.e. does it remain after reloading ESASky)?
- Which browser and browser version are you using?
- Do you see the same issue in other browsers?
- What is your MacOS version?
Cheers,
Henrik Norman
ESASky
No, we are not releasing the colour tiles from the other Euclid images, but high-resolution versions of those images were made available on the ESA Press Release web pages.
In the file names, you'll see something like 'EWS-Q1-EDFF-MosaicR4-175K175K_01_01.RGB', where I put the interesting part in bold. EDFF = Fornax, EDFS = South, EDFN = North.
I've also created three different scripts for your convenience:
Download_Q1_Color_Tiles_Fornax.sh
Download_Q1_Color_Tiles_North.shDownload_Q1_Color_Tiles_South.sh
Cheers,
Henrik
Hi,
That script actually downloads the tiles for all three fields. Admittedly, this is not obvious behaviour, so we may take your suggestion of having three different scripts for the next release.
Cheers,
Henrik Norman
Hi Nuria,
ESASky 7.2 has now been released with a fix for this issue. Let us know if you still experience the issue.
Cheers,
Henrik
Hi Bruno,
I'm glad you found a workaround. It seems strange that you would need to do something like this. I'm able to send 10 commands at the same time, and they all execute correctly.
That said, if you would like to improve your workaround, I have a suggestion.
- Create a queue of commands you would like to send
- Send the first command
- Wait for the command to finish
- Send the next command
You can keep track of when a command has finished by doing something like this:
window.addEventListener("message",function(e){
console.log("The command has finished - " + e.data);
// Send the next command, if there are any
});Good luck, and let me know if you find the reason you cannot send multiple commands at the same time.
Cheers,
Henrik
Customer support service by UserEcho


A fix was deployed with ESASky 7.3.4 on May 2nd 2025. Please don't hesitate to let us know if you spot any more issues.